| 如何渲染ElementUI中级联选择器的数据 | 您所在的位置:网站首页 › elementui 级联选择器 渲染数据 › 如何渲染ElementUI中级联选择器的数据 |
如何渲染ElementUI中级联选择器的数据
|
如何渲染级联选择器的数据
准备数据源
当然一般在工作中的数据源是后台接口返回的【大多是数组对象!】!我这个数据是直接从后台保存下来的!
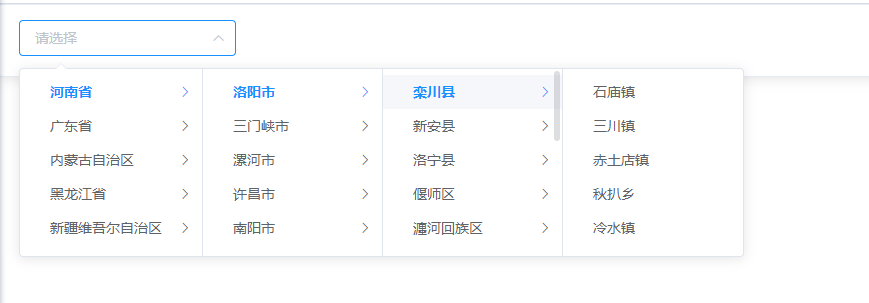
级联选择器数据源
上图
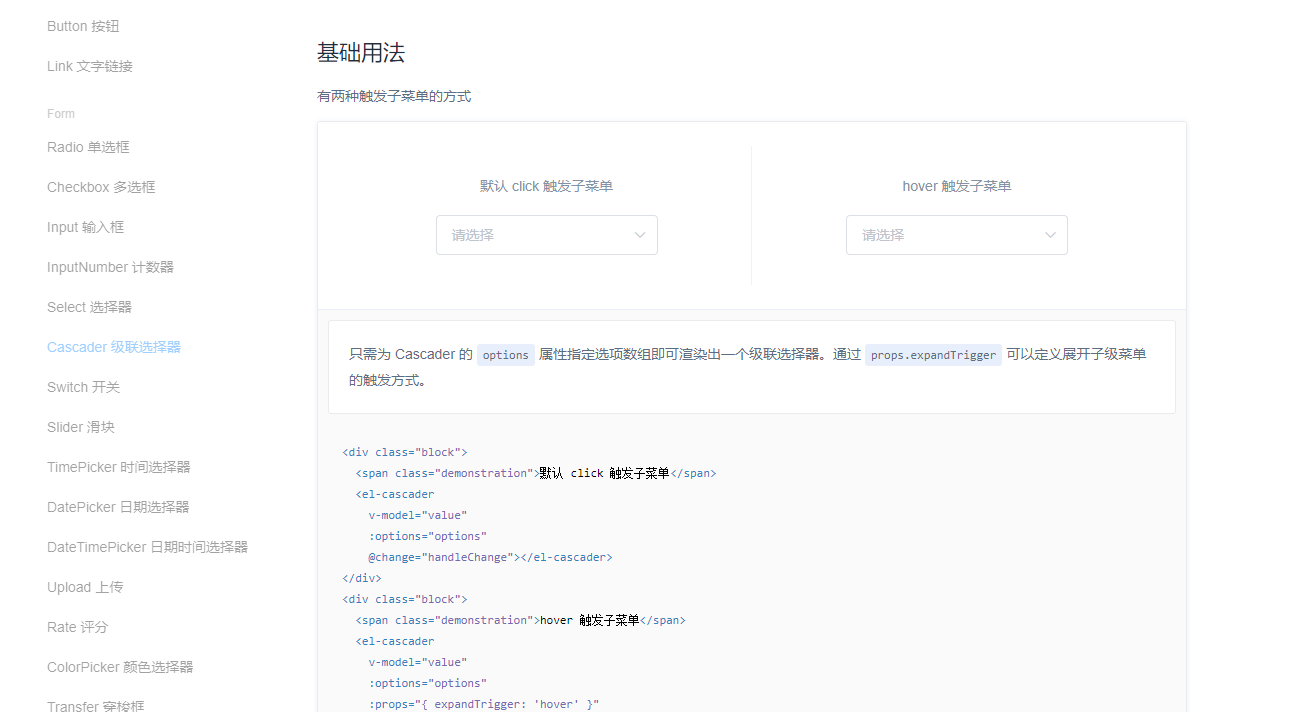
直接粘贴级联选择器的代码在官网上!
效果很好!
文件我是直接放在当前的目录下面的!
【投稿说明】 博客园是面向开发者的知识分享社区,不允许发布任何推广、广告、政治方面的内容。 博客园首页(即网站首页)只能发布原创的、高质量的、能让读者从中学到东西的内容。 如果博文质量不符合首页要求,会被工作人员移出首页,望理解。如有疑问,请联系[email protected]。 本文来自博客园,作者:{lvhanghmm},转载请注明原文链接:https://www.cnblogs.com/lvhanghmm/p/15250826.html |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |